A framework for Front End System Design interviews
2021 Jun 16GitHub,

Walk through of a framework I've used in Front End System Design interviews.
Cover photo credit unsplash
Overview
A (tentative) framework that you can follow when doing your front end system design interview.
If you are not familiar with Front end system design interviews, you can think of it as being similar to a case interview.
In practice front end system design interviews are at risk of being fairly unstructured, as the interviewer is relying on you to drive the presentation. So this is a framework that you can follow when doing front end system design interview. To cover most of the ground the interviewer might be interested in.
Most of these sections come from examples of front end system design interviews on blogs and YouTube.
For each you'll find a summary of what to cover, and example of the corresponding artifacts you'll need to produce (eg bullet point list, wire frames, diagram, json data structure etc..)
Note that to avoid breaking the flow I've added a "More details" expandable section that provides further explanations as well as links to go deeper in certain topics for each section.
More details
Here is worth mentioning that front end system design interviews are relatively new compare to the full stack once. Depending on who your interviewers are (eg they are front end, backend and/or full stack), the scope of the role and how the team is organized ( eg are you really just on the front end or are you expected to stretch into the backend a bit?) your front end system design interview might be a bit of a hybrid where some aspects of a system design interview might come up. But not to worry, at the end will review some high level concepts from (full stack) system design that you should be familiar with.
Another thing I noticed is that they can be micro or macro. Eg it could be starting from a whole system, or it could start already zeroed in on a "widget" type component and then potentially exploring how that's wired up to the rest of the system. You should prepare for both approaches.
Tooling
If you are doing this type of interview in a remote/online settings, these are some of the tooling that is often used. In some places you can choose and bring your own. Others might have a preferred one.
- Free Online Whiteboard For Team Collaboration | InVision
- Google Drawings - create diagrams and charts, for free.
- Flowchart Maker & Online Diagram Software
More details
Another option is to use google doc, and add google drawing in for the various parts that require sketches and/ or diagram, as well as google doc extension to format code and add syntax highlight to code. This is closer to what I'd when making a planning doc for a real project, but it's unlikely you'll use google doc in an interview settings.
Overview of the sections
- 🗒️ Requirements gathering
- 📓 Define Scope + MVP
- 🕶️ Data entities
- ♟️ API end points
- 🏠 Client side components architecture
5.1 🏡 Components Architecture - Wireframes
5.2 🌴 Components Tree - diagram - 🚀 Optimization & performance
- 🚑 Accessibility
- 🥗 Testing Strategy
- 🕵️ Security
- 🏢 Full Stack System design consideration
Ok, let's dive into it
1. 🗒️ Requirements gathering
- What is the goal?
- What is the problem statement?
- Are there assumptions that stand out we are instantly making about the problem statement?
- We should verify those with the interviewer
- Number of users?
- Expected traffic?
- Multi device support
- eg mobile vs separate iOS/Android native app?
- Do we follow a mobile first design approach?
- Do we even need the "desktop version"?
- If mobile responsive, would the "desktop version" have feature parity with "mobile version"?
- Do we need to consider AMP? (Eg via NextJs or parallel)
- And SEOs?
- Internationalization?
- Offline support?
- Browser targets? (eg latest device for latest OS? and/or IE?)
Artefact
- notes, eg (virtual) post it
- bullet points
More details
- Are there Non-functional requirements we need to consider?
2. 📓 Define Scope + MVP
- identify part of the system to focus on
- eg core
- Features
- APIs
- Interactions
- Interfaces
- Edge cases?
- list of TODO(s)
- ...
- list of NOT-TODO(s)
- Eg AMP?
- SEOs?
- Offline support?
Artefact
- notes, eg (virtual) post it
- Two lists, one for TODO and one for NOT-TODO
- bullet points
More details
Scope
After understanding the problem, we need to decide what the scope is going to be. Well, we cannot design a perfect system because there will be limited time i.e only 45 mins to 1 hour. So we need to pick those parts in which we are more confident. Don’t do the parts that you are not good at.
- The scope cannot be a perfect service, but the core parts should appeal to an interviewer within 45 minutes.
- List up the TODO and NOT-TODO( Check with the Interviewer ). The NOT-TODO should be also listed down, to show that we are aware of the not-todo but due to time constraints, we will not be able to do that.
What’s the volume of the service and how many team members.
from Front-end system design guide
MVP( Minimum Viable Product)
What is the MVP( Minimum Viable Product) — List of Core features like Core APIs, Core interactions, and Core interfaces.
What is the core spec (based on the MVP)— What are the problems we need to handle, What are the edge cases, and What the tricky part is.
What is the MVP — List of Core features like Core APIs, Core interactions, and Core interfaces.
from Front-end system design guide
Framework for Breaking down a complex problem
I wrote a separate mini framework for Approaching a complex problems. This might be overkill for most exercise, but is a good way I found for breaking down a complex problem by dividing it into parts, phases and identifying crucial points. And could be useful as a fallback if narrowing down the scope doesn't come easy straight off the bat.
3. 🕶️ Data entities
- Representation of client side data. Eg Data Models / schemas / json.
- Sometimes this might include client side functions used to manipulate the data
- You might revisit in point 5 🏠 Client side components architecture
- Do you need "foreign keys" and or ways to express relationship between data or is it all in one json object? and if so are there payload size considerations etc..
Artefact
- Json objects representation for various entities
{
"id": "1234-45-5", // user UID
"name": "Jim",
...
}4. ♟️ API end points
- Functions to get set data from backend interfaces
- It could also be described as series of REST API end points, but if described as functions it has the advantage that it abstracts from the client server communication implementation. Eg you could use socket, graphQL etc..)
- You should check with your interviewer if they prefer function interfaces or rest API end point, but don't jump ahead, see Network communication considerations first.
Artefact
- functions names and parameters (interface)
eg
getPost(apiKey,userId, postId)and/or REST end points
/user/:userId/posts/:postI
Network communication
This section might include a conversation around network communication
Also are you connecting to the backend via a REST API, web socket etc.. or are you using GraphQL etc...
-
For data updates in real-time web applications, there are three ways:
- Long/short Polling (client pull) — For stocks application
- Long-Polling
The client sends request to the server to check if anything has change
but the server, if nothing has changed, holds on to the request until there's something new and then it responds.
This might time out, and then the client sends another request. - WebSockets
(server push)—For chat application - Server-Sent Events
server push (SSE) —For stocks application
-
Backend for FrontEnd(BFF) — API aggregatingThe BFF will do the following:
- As the name suggests is a pattern where each front end (eg mobile, web, etc..), has its own dedicated backend that preps the data for it.
- Call the relevant micro services APIs and obtain the needed data
- Format the data based on the frontend representation
- Send the formatted data to the frontend
-
GraphQL — It provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need
-
Caching / HTTP2 — caching get APIs
More details
Brush up on REST
Server side network communications options
BFF
GraphQL
Caching / HTTP2
5. 🏠 Client side components architecture
Most likely we can assume you'll be using React for your front end system design architecture.
React is considered to be a library and not a framework, as is equivalent to the View in MVC.
Is also common to use a pattern where you just use React, and have some of the parent components be responsible for fetching the data from the backend.
Possibly with react router, if it's a the SPA (single page application) that requires multiple view.
None the less, being able to mention other front end architecture patterns might be a good to know. eg MVC, MVVM, MVP.
As well as other libraries and frameworks you might be familiar with, such as backboneJs, Vue, Angular, Ember, Rails, Django etc... if appropriate. In the context of trade off vs current choice.
Or NextJS.
As well as potentially Redux and/or the concept of immutable state. or useReducer in react hooks.
Artifacts
- Mostly considerations and things you might mention and potentially use in the next two sections 5.1 and 5.2.
- Potentially use to add to the overall diagram.
More details
MVC
Redux
- Leveling Up with React: Redux
- React Redux tutorials for beginners- 1
- Free code camp - redux
- Redux FAQ: General
Immutable data structures
The concept of Immutable Data Structures to keep track of state.
- Immutable Data Structures
- Immutability in JavaScript
- Pros and Cons of using immutability with React.js
On the practice ofusing ES6 spread operator to keep the state immutable
you cannot reliably use the Object Spread Operator (...) for deep cloning objects.
- Immutable Update Patterns
- Tiny Programming Principles: Immutability
- Why the concept of immutability is so awfully important for a beginner front-end developer?
When to use Redux?
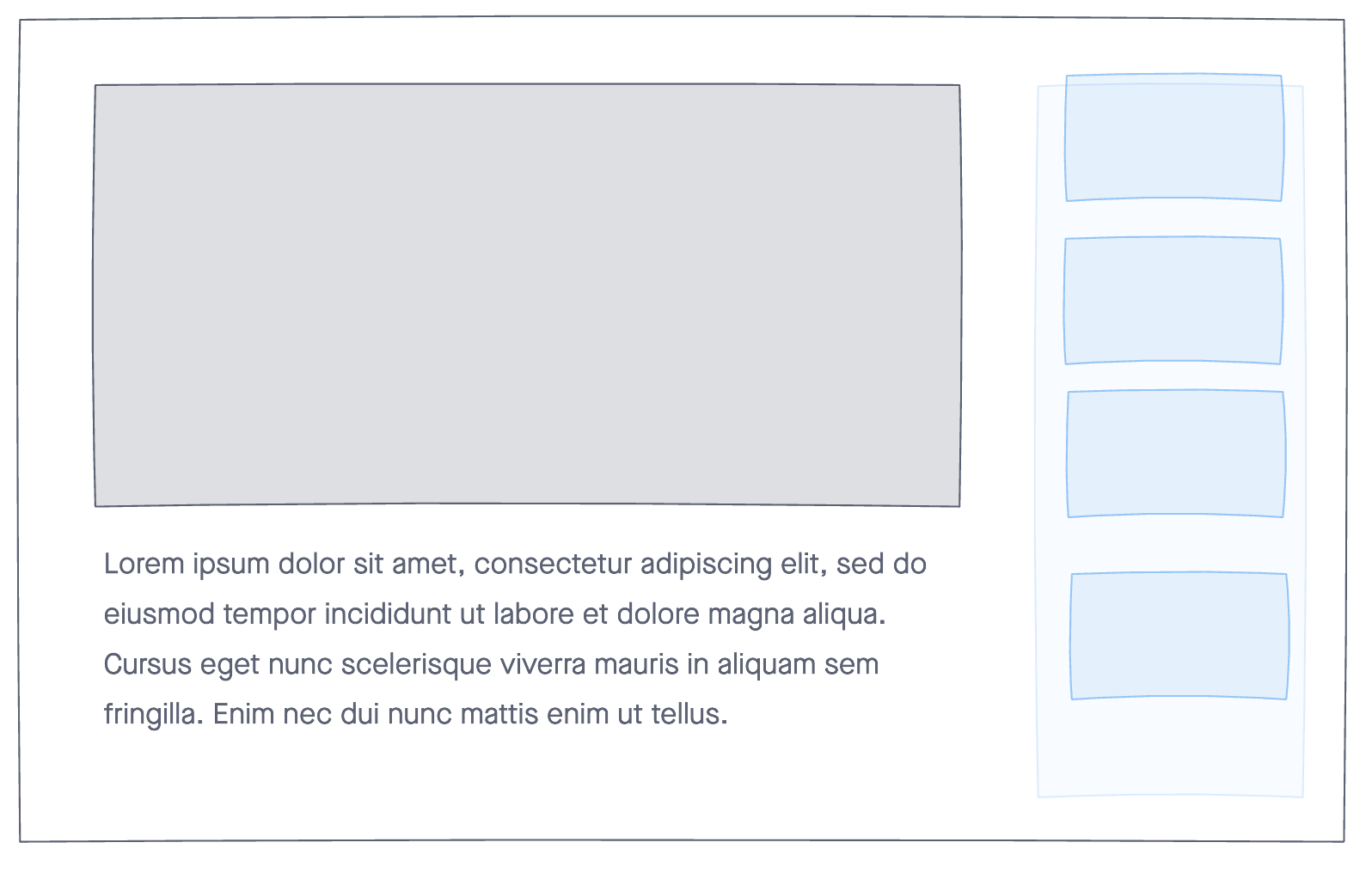
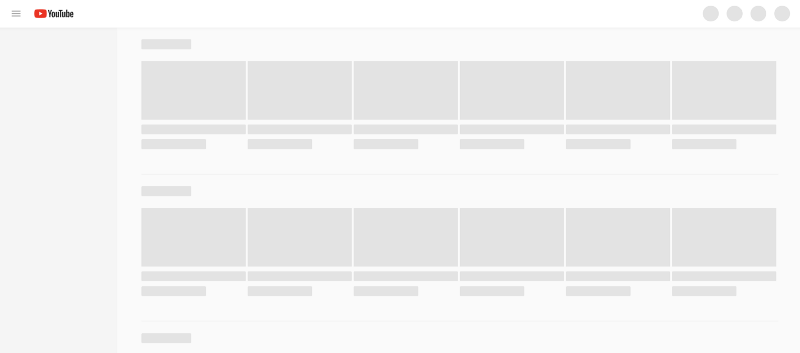
5.1 🏡 Components Architecture - Wireframes
- Component architecture
- layout (sketch/wireframe - user flow/interaction)
- Visually identify components on the page
- Presentational and Container Component
- Mention whether you'd need a design system (eg collaborating on a cross functional team etc.. ie storybook)
Artefacts
- Wireframe sketches
- If an isolated component, eg a widget than just zoom in on it
- otherwise pages/views, eg design YoutTube, Instagram, Twitter etc..
Eg this could be a starting point sketch for front end system design for the YouTube player, to then decide what to focus on, eg the list of recommended video on the side, or the thumbnail that appear when you scrub on the player, or the commenting section etc..

More details
- Thinking in React (for how to break down the UI into a component hierarchy)
- Container/Component Architecture (possibly an out of date pattern?)
- Think about the user flow
5.2 🌴 Components Tree - diagram
- Further Component tree
- Component hierarchy. How the component relate to one an other, and or pass data to one another.
- Eg presentational components
- Highlighting the data flow
- And the fetch entry points (in the diagram)
- Possible UI patterns, eg
- Optimistic UI
- List virtualization
- Recursive lists (eg hackernews or reddit comment section)
- UI State
- Two way data binding vs unidirectional
- Passive or reactive programming model
Artefacts
- diagram
More details
This could also include UI Patterns, such as:
- Optimistic UI
Optimistic UI aims to show the final state of the UI before an operation is actually finished. This will appear snappier and more fluid to the user. One of the most prominent examples are chat-based apps, like Messages, Whatsapp and Facebook Messenger. When you send a message, it is immediately shown in the chat, even though it is not yet sent through the network. It may take some time to send it, especially if you have a slow internet connection, so you’re shielding the user from “the waiting experience”.
- Virtual list
- List recursion
Fetching end points for the data.
Consider how to ensure fast access to the backend data, by defining fetching end points for the data. Where do we fetch it, and how do we pass it.
You can use a component tree diagram to show this.
More details
6. 🚀 Optimization & performance
Divided into web performance, smoothness and speed.
- Page performance
- Images
- SVG
- Lazy loading and code/bundle splitting
- Skeleton loading
- Bundle size reduction
- Fast initial load time
- RAIL model
- Load
- Network
- Metrics
- Service workers
- SSR - Server Side Rendering
- React server side rendering & hydration
- DOM rendering
- Smoothness (jank-free)
- Compute
Artefacts
- probably mostly just notes and adjustments to the diagram
More details
There's a lot to be said about performance, and it would probably deserve it's own separate post, probably even severals. But for now here are some things worth taking into consideration and expanding on.
Page performance
1.preload / prefetch resources - When to prefetch and preload resources.
2.Code splitting
a. Skeleton loading
3.Caching / CDN
4.Service worker/offline
5.Lazy-load
6.Auto pager
7.Infinite scroll
8.SSR/initial data feed
9.Within viewport update(API .etc)
see also separete post on web performance optimization checklist
About Images
- Compress
- Lazy Load / placeholder
- Progressive images
- Use SVG for icons
- Caching / http2
About SVG
The pros/cons of SVG, creating the edge cases/poor cross-browser support, sometimes more trouble than it's worth.
Lazy loading and code/bundle splitting
- Lazy loading
- bundle splitting
- Code splitting
Skeleton loading

- Everything you need to know about skeleton screens
- Stop Using A Loading Spinner, There’s Something Better
- How To use Skeleton Screens in React and React Native
- Skeleton
Bundle size reduction
- Bundle size reduction
- Tree shaking
- Dynamic imports
Fast initial load time
- App shell architecture
- SSR
- Caching
- Rehydrate application state from prev. cached state
- Fast load times
RAIL model
- Measure performance with the RAIL model
- RAIL
- Recommended Web Performance Timings: How long is too long?
RAIL model from Google
RAIL is a user-centric performance model that provides a structure for thinking about performance.
RAIL is an acronym for “Response, Animation, Idle and Load.” The model categorises user interactions under these four domains. Users have different expectations whenever they tap, click on or scroll over your various page elements. Therefore, the RAIL model measures each user interaction with different context-specific goals in mind.
1)Response: process events in under 50ms (100ms)
- To ensure a visible response within 100 ms, process user input events within 50 ms. This applies to most inputs, such as clicking buttons, toggling form controls, or starting animations. This does not apply to touch drags or scrolls.
- Though it may sound counterintuitive, it’s not always the right call to respond to user input immediately. You can use this 100 ms window to do other expensive work, but be careful not to block the user. If possible, do work in the background.
- For actions that take longer than 50 ms to complete, always provide feedback.
2) Animation: produce a frame in 10 ms (frame within 10ms)- Produce each frame in an animation in 10 ms or less. Technically, the maximum budget for each frame is 16 ms (1000 ms / 60 frames per second ≈ 16 ms), but browsers need about 6 ms to render each frame, hence the guideline of 10 ms per frame.
- Aim for visual smoothness. Users notice when frame rates vary.
3) Idle: maximize idle time (use idle time, 50ms)- Maximize idle time to increase the odds that the page responds to user input within 50 ms.
4) Load: deliver content and become interactive in under 5 seconds- When pages load slowly, user attention wanders, and users perceive the task as broken. Sites that load quickly have longer average sessions, lower bounce rates, and higher ad viewability.
from Front-end system design guide - RAIL model from Google
Load
- DOMContentLoaded - gives you a feel for how long it took for the HTML to load so that the page can start rendering content.
- Load - when all the resources are loaded ( resources are parsed and get acknowledged off before DOMContentLoaded)
- First contentful Paint(FCP) event relates to the moment when the first element from the DOM appears in the users’ browser.
- First Meaningful Paint (deprecated)- the time it takes for a page’s primary content to appear on the screen.
- Speed Index - shows how quickly the contents of a page are visibly populated.
- First CPU Idle (ready to interact, deprecated)- marks the first time at which the page’s main thread is quiet enough to handle input.
- Time To (fully) Interactive(TTI) the amount of time it takes for the page to be fully interactive.
- First Input Delay (FID) measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction.
- Total Blocking Time - measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness.
- Largest Contentful Paint (2.5s)- measures when the largest content element in the viewport becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen.
from Front-end system design guide - RAIL model from Google
Network
- Lazy vs eager loading
- Service Worker
- Caching API requests
Metrics
- DOMContentLoaded
- Load
- First Contentful Paint
- First Meaning Paint (deprecated)
- Speed Index
- First CPU Idle (ready to interact, deprecated)
- Time To (fully) Interactive:
- First Input delay
- Total Blocking Time(from FCP to TTI)
- Largest Contentful Paint (2.5s)
Service workers
SSR - Server Side Rendering
- What is Server-Side Rendering? (Server-side Rendering with JavaScript Frameworks)
- NextJs Pages
- New Suspense SSR Architecture in React 18
React Server Components
React server side rendering & hydration
import ReactDOMServer from 'react-dom/server';
ReactDOMServer.renderToString(element)If you call
ReactDOM.hydrate()on a node that already has this server-rendered markup, React will preserve it and only attach event handlers, allowing you to have a very performant first-load experience.
hydrate()ReactDOMServe- How to Enable Server-Side Rendering for a React App
- How to implement server-side rendering in your React app in three simple steps
DOM rendering
- Critical rendering path
- (PWA)Progressive web app
- Reduce browser reflows and when to promote an element to the GPU
- Differences between the browser layout, compositing and painting
- Memory leaks
- Caching
- Network Waterfall
- Script attributes
Script attributes- Async,defer, preconnect, prefetch, preload - gzip
- Two Quick Ways To Reduce React App’s Size In Production
- re-gizp it seems like it might improve performance, but reduce compatibility?
see this commentCloudfront, the CDN based on S3 by Amazon compresses for you. By looking at our analytics, 5% of users do not accept gzip as a valid encoding right now in prod for our websites.
Courses
Case studies
Tools
resources
- Frontend Optimization - 9 Tips to Improve Web Performance
- Why does speed matter?
- developers.google.com - loading performance
- Rendering Performance
- The App Shell Model
- PageSpeed Rules and Recommendations
- Fast load times
- Web Vitals
- Metrics
- Leverage Browser Caching
- Front-end system design guide > Smoothness: The basic goal is to make it jank-free.
Smoothness (jank-free)
- Instant go back (Page Stack/Global state/API caching)
- Instant go forward (Skeleton / Loading indicator / Above-the-fold)
- Instant interaction response (Accessibility — A11y, Passive listener, support Design guidelines)
- Make it native-like Animation/Transitions/Gestures
- Make it native-like UI components.
Might also be worth having some reference to the inconsistencies of your rendering environment when talking about this - eg How rAF might not be 60fps although a basic example might assume it. WebGL - Animation
Compute
WebGL
WebAssembly
(Web & Service) Workers
There is a big difference in what they are intended for:
Web Workers
Web Workers provide a simple means for web content to run scripts in background threads. The worker thread can perform tasks without interfering with the user interface. In addition, they can perform I/O using XMLHttpRequest (although the responseXML and channel attributes are always null). Once created, a worker can send messages to the JavaScript code that created it by posting messages to an event handler specified by that code (and vice versa.)
Source - Using Web WorkersService Worker
Service workers essentially act as proxy servers that sit between web applications, and the browser and network (when available). They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server. They will also allow access to push notifications and background sync APIs.
Source - Service Worker APISo Web Workers are handy to run expensive scripts without causing the user interface to freeze, while Service Workers are useful to modify the response from network requests (for example, when building an offline app).
- Service worker, based on web worker.
- related to caching,
- act as a proxy between your page and the requested server
- setup online behaviour
- eg used in firebase cloud messaging on web, to delivery message to client. sitting in background constantly listening then updating the UI.
from What’s the difference between a Web Worker and a Service Worker?
SharedArrayBuffer
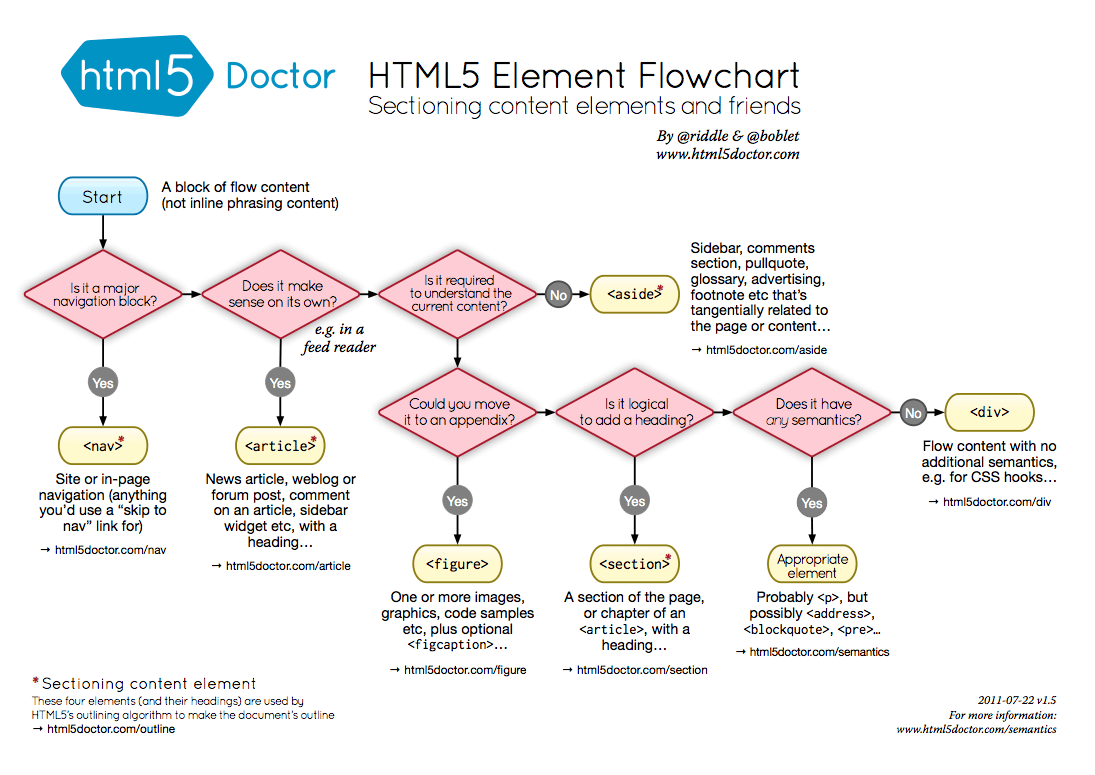
7. 🚑 Accessibility
- Accessibility tree
- HTML elements in top to bottom of the page, regardless of CSS positioning(?)
- Use native HTML elements
- semantic HTML vs "Div Soup"
- Use
afor- internal navigation
- outwards link
- Use custom style to make it look like a btn if needed by the design
- Use
button(s) for- feature that require clicks within the page,
- eg widgets like collapse, accordion, tab widget etc..
- eg use custom style to make it look like a link if needed by the design
- feature that require clicks within the page,
- keyboard navigation
- Keep and show focus
- Tab navigation
tabindex="0"
- When to use
nav? - Link to go back to the top of page
altattribute for non descriptive images- leave blank
alt=""for decorative images
- leave blank
- aria attributes
- aria attribute to elements with description
- aria attribute to exclude elements not relevant to screen reader (eg decorative images)
- Media accessibility (eg audio, video - captions, transcripts etc..)
- ...
Artefacts
- Probably mostly just notes and adjustments to the diagram
More details
Learning resources
- MDN - Accessibility
- web.dev - Accessible to all
- Web Content Accessibility Guidelines (WCAG) Overview
- Accessibility
- A11ycasts with Rob Dodson
- WebAIM - Introduction to Web Accessibility
- Styling buttons, the right way
- Applied Accessibility
Other
- Building websites for Safari Reader Mode and other reading apps.
- I Used The Web For A Day Using A Screen Reader
- I Used The Web For A Day With Just A Keyboard
- A More Accessible Web
Semantic HTML
- Semantic HTML: The Unbearable Rightness of Being
- A Look Into Proper HTML5 Semantics
- Let’s Talk about Semantics
- The practical value of semantic HTML
- Understanding semantics
- Use semantic HTML for easy keyboard wins
- WTF, forms? - (styling form elements)

Media accessibility
Check list(s)
React Accessibility
8. 🥗 Testing Strategy
Frame it more in terms of a testing strategy. And pick and chose what's most appropriate for the project based on constraints. Eg some tests are more time consuming then others (eg End to End) and others are more insightful to quickly identify a bug 🐛 (eg Integration tests)
Testing strategy that strikes the Right balance between adding confidence in the code base as well as ability to make changes without introducing bugs. Especially when working within a team.
Eg Snapshot test/screenshot testing can be potentially a premature optimization - definitely valuable for stable projects, but could endure progress on work in progress MVP.
Type of tests at a high level
- Linting, also kind of a test to enforce best practices during development, at commit etc.. (ESLint)
- Typechecking, eg PropTypes for React
- Unit test - a single function or service (Jest)
- Component test - a single component - functionality (jest/Enzyme)
- Snapshot Test - a single component - visual regression testing, eg changes against previous versions (Jest, percy.io, backstopJS)
- End to End Test - Interaction between multiple components, usually from point of view of a user (Cypress)
- Performance test - How the app performs in difference environment
- Coverage tests - How much of your application of the app is covered by tests
- Browser Testing - Test how the app/page renders across browsers, devices and operating systems, manual or automated. Can return screenshots.(Browser Stack)
- Testing calls to API end points - Test modules and/or components that perform HTTP requests in isolation, by mocking the server end points to validate the request (Nock)
Also
- QA - Manual or automated, same dev team or dedicated team.
- BDD Tests - Behavior driven development (cucumber)
- Tests can also be connected to deployment, eg to be run automatically in the background with PR reviews etc..
More details
See separate post on testing strategy
9.🕵️ Security
- CORS
- ClickJacking
- SQL Injection
a target= _blank rel= noopener noreferrer- CSP - Content security policy
- HTTPS
- ...
More details
CORS
- YouTube - CORS, Preflight Request, OPTIONS Method | Access Control Allow Origin Error Explained
- HTML5 Security Cheat Sheet
At first, cross-origin requests were forbidden. But as a result of long discussions, cross-origin requests were allowed, but with any new capabilities requiring an explicit allowance by the server, expressed in special headers.
from - Fetch: Cross-Origin Requests
CSRF attack
Cross site scripting XSS
- Defeating Cross-site Scripting with Content Security Policy
- Don’t try to sanitize input. Escape output.
- Cross Site Scripting Prevention Cheat Sheet
Clickjacking
CSP - Content security policies
HTTPS
a target="_blank" rel=noopener
- <a href="http://example.com">
+ <a href="http://example.com" target="_blank" rel="noopener">
Example site
</a>Other
Escape text
courses
- The Full Stack Developer - (book, chapter on security, as an overview)
- CS75.tv Building Dynamic Websites, lecture 8 on security
10. 🏢 Full Stack System design consideration
Full stack system design, should in theory be out of scope for the front end system design interview. But is not uncommon that the interviewer might have full stack experience, and might test the limit of your architecture and backend knowledge. So it doesn't hurt to have a high level understanding of some of these concepts.
- Caching
- load balancing
- Database choice
- Database schema
- Replication
- Sharding
- ...
Artefacts
- extending the above with:
- diagram
- Schema
- notes
- etc...
More details
Load balancing
Distribute traffic to many web services. Helps with throughput, latency, scalability.
Eg put load balancer in front of servers.
Various techniques for load balancing
- NGINX, route requests to IP addresses
- DNS load balancing, given a domain name it can resolve to various IP address
- No need dedicated machine,
- but less customizable
You can setup rules for load balancing
- round robin
- Hashing on the ip address
- figuring out which machine has the least load and assigning traffic to it
- figuring out which machines are offline, and remove traffic from it
- etc..
The database is generally more critical to high traffic then the server tho
- eductive.io - Load Balancing
- System Design Interview Questions – Concepts You Should Know - long read
Caching
You can insert an in memory caching layer, eg NYT returning articles.
Eg you can set it to 24 hours cache
- memcache
- redis
- cassandra
CDN to cache static assets files
- images
- videos
- javascrit
- html
- css
CDN is a global network of servers. Located geographically closer to your users.
it decrease loads on your server.
CDN techniques
- Pull technique. First request "slow" but then cached to CND for subsequent requests.
- Push technique. Faster first request, but higher upfront cost. And might get to CND end points that don't end up being used.
if users uploading images, then distributed file system, eg like S3
Database choice
- SQL vs NoSQL
- Most often chose SQL but know the difference
- eg relational databse (tables) vs collections and documents ("json")
NoSQL
Non relational. Collections and documents.
Key value pairs models. Can scale automatically across machines.
Common
- MongoDB
- DynamoDB, AWS
- Firebase/Firestore, GCP
Also can use hybrid approach.
Eg for an active chat server. you can use NoSQL or in memory table.
And relational DB like MySQL for a user table.
Database schema
- For SQL the tables, primary keys, indexes etc.. joins
define
- tables
- primary keys
- indices
Replication, slave master replication. One database you write to and others copies for read only.
Scaling
- Web server
- image/assets server
- database server,
Web server —> Load balancer
image/assets server —> CDN
Database server —→
- caching
- indexes
- replication
scaling Database writes
Sharding
Database sharing as a way of handling scaling
Database sharding, splitting up the database in multiple master database for the purpose of write.
- vertical sharing, splitting multiple individual tables across different machines.
- Horizontal sharing, splitting a single table (eg tweets) across multiple machines. Various ways to do it. Most common, user id mod by number of machines you want to allocate user id to. Eg 5 master machines for that table. this routes the user id to a specific machine.
Replication
Database replication as way to handle traffic
API Design
Client & server.
How do they communicate with each other? What are functions and methods they use?
Data transfer mechanism?
- JSON
- protocol buffer
How to handle security
offline usage
how to make it fast
Resources
- YouTube - A friendly introduction to System Design
- CS75 (Summer 2012) Lecture 9 Scalability Harvard Web Development David Malan
- Amazon System Design Preparation (SIP)
- System Design Mock Interview: Design Facebook Messenger
- The Full Stack Developer - Designing Systems Chapter 4
- Crack the System Design interview: tips from a Twitter software engineer
- system design primer
- YouTube - Design Reddit: System Design Mock Interview
- Designing Instagram
- Designing a URL Shortening service like TinyURL
- Scalable Web Architecture and Distributed Systems
Cheat sheet framework list
This list below is a summary of the above and it is something you can use on the day.
One option is to list these points in a "virtual" post it note at the beginning of the interview. And walk your interviewer through how you are planning to approach the problem. However use with caution as if you are not super strong on some of these points you might not want to draw unnecessary attention to it, use your own judgement on how much of the framework you'd want to make explicit.
You should also make it clear that you are open to ver off into different direction at any points if they have questions or things they'd like to focus on. There's generally not enough time to cover everything and is not uncommon that you might be asked to jump around to see if you can overall cover more ground.
But personally, for the purpose of the interview, I would say you should aim to prep to be strong from point 1 to 5 and be able to confidently break down the problem statement and run the interviewer through those different parts.
For prepping from 6 to 10, a good strategy is to aim to go over those sections and cover any gaps you might have in your knowledge.
Last but not least, there's a lot to cover, but remember to try and relate it to your own experience as much as possible, as well as what might be expected of the role. Use it as a chance to fill in potential gaps you might have, as well as to organize knowledge and concepts. During the interview if relevant you can mention short anecdotes from previous projects you have worked on and or case studies you might have read (eg Netflix getting rid of (client side) react) if it's helpful to make a point about implementation and trade off between certain choices.
1. Requirements gathering
2. Define Scope + MVP
3. Data entities
4. API end points
5. Client side components architecture
5.1 Components Architecture - Wireframes
5.2 Components Tree - diagram
6. Optimization & performance
7. Accessibility
8. Testing Strategy
9. Security
10. Full Stack System design consideration
Special thanks to Kavya and Josh for reviewing and providing feedback on my initial draft.