Testing Strategy - Draft
2019 Jan 06
Some notes and considerations for a testing strategy for React web apps, I've gathered over time from various BBC News Labs projects
Type of tests - high level
- Unit test - a single function or service (Jest)
- Component test - a single component - functionality (jest/Enzyme)
- Snapshot Test - a single component - regression, eg changes against previous versions (Jest)
- End to End Test - Interaction between multiple components, usually from point of view ouser (Cypress)
- Performance test - How the app performs in difference environment
- Coverage tests - how much of your application of the app is covered by tests
Initial setup
IDE
Visual studio code
suggested plugin
- Code spell checker, A basic spell checker that works well with camelCase code, to make sure you are using real names for variables, and keeping typos to a minimum.
- ESLint ←
- CSS linting
- Jest ←
Optional
- Prettier - auto code formatting, can be combined with ESLint.
- Jest Snippets
- React Jest Snippets
- Bracket Pair Colorizer - “colorizing matching brackets” in VsCode
- Import Cost - is a visual code plugin, that allows you to see the size of our imports in context.
create-react-app
create-react-app comes with some setup for testing with jest.
→ See more and a great overview of what’s available out of the box here. ←
Type of tests available
- “smoke test” verifying that a component renders without throwing
- shallow rendering
- testing some of the output
- full rendering
- testing component lifecycle
- state changes.
- Snapshot testing
Snapshot testing is a feature of Jest that automatically generates text snapshots of your components and saves them on the disk so if the UI output changes, you get notified without manually writing any assertions on the component output. Read more about snapshot testing.
Coverage reporting
Cool feature is coverage reporting, if you run npm test -- --coverage as gives you a nice table in terminal.
Runni****ng tests
By default
npm testruns the watcher with interactive CLI. However, you can force it to run tests once and finish the process by setting an environment variable calledCI.
For continuous integration/deployment, can use npm run test-ci by adding this to your package.json npm scripts.
"test-ci": "CI=true react-scripts test --env=jsdom --verbose",
see create-react-app docs for more on this.
Tests components in isolation
Create React App doesn’t include any tools for this by default, but you can easily add Storybook for React (source) or React Styleguidist (source) to your project. These are third-party tools that let you develop components and see all their states in isolation from your app.
also see storybook docs
Note: If building React components in isolation consider checking out nwb docs**
Linting
ESLint
ESLint is installed by default in create-react-app.
ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn’t adhere to certain style guidelines. There are code linters for most programming languages, and compilers sometimes incorporate linting into the compilation process.
JavaScript, being a dynamic and loosely-typed language, is especially prone to developer error. Without the benefit of a compilation process, JavaScript code is typically executed in order to find syntax or other errors. Linting tools like ESLint allow developers to discover problems with their JavaScript code without executing it.
The primary reason ESLint was created was to allow developers to create their own linting rules. ESLint is designed to have all rules completely pluggable. The default rules are written just like any plugin rules would be. They can all follow the same pattern, both for the rules themselves as well as tests. While ESLint will ship with some built-in rules to make it useful from the start, you’ll be able to dynamically load rules at any point in time.
Prettier
Prettier is an Opinionated code formatter.
Can be combined with ESLint with Airbnb Js and React style guide
Key selling point:
No need to discuss style in code review
Git hooks
Setup pre-commit and pre-push hooks, these can be used to keep the code clean over time. The hooks can check against linting rules and/or whether test are passing or not.
Husky
Husky can prevent bad
git commit,git pushand more 🐶 ❤️ woof!
Seems like to set it up, based on their README as of version 0.14 it might be enough to install it as dev dependency and add these two npm scripts precommit and prepush to package.json.
"precommit": "npm install && npm run-script lint && npm run-script test-ci",
"prepush": "npm install && npm run-script lint && npm run-script test-ci",Note, if you use git commit --no-verify flag it will skip the commit hooks, however this practice is highly discouraged.
Typechecking
### PropTypes
react-proptypes-generate
This is the VS Code's extension that automatically generates PropTypes code for React components, like
ReactPropTypesin the Jetbrains's Platform
##### VS Code
Search react-proptypes-generate in Marketplace and install it
Unit tests
Jest
Jest is used by Facebook to test all JavaScript code including React applications. One of Jest's philosophies is to provide an integrated "zero-configuration" experience. We observed that when engineers are provided with ready-to-use tools, they end up writing more tests, which in turn results in more stable and healthy code bases.
Docs:
There is a Jest extension for Visual code, if that is your editor of choice.
If you use Visual Studio Code, there is a Jest extension which works with Create React App out of the box. This provides a lot of IDE-like features while using a text editor: showing the status of a test run with potential fail messages inline, starting and stopping the watcher automatically, and offering one-click snapshot updates.
react-testing-library
Simple and complete React DOM testing utilities that encourage good testing practices.
As an alternative or companion to
enzyme, you may consider usingreact-testing-library.react-testing-libraryis a library for testing React components in a way that resembles the way the components are used by end users. It is well suited for unit, integration, and end-to-end testing of React components and applications. It works more directly with DOM nodes, and therefore it's recommended to use withjest-domfor improved assertions.
Enzyme
Enzyme is a JavaScript Testing utility for React that makes it easier to assert, manipulate, and traverse your React Components' output.
Docs:
Enzyme documentation uses Chai and Sinon for assertions but you don’t have to use them because Jest provides built-in
expect()andjest.fn()for spies.
If you’d like to test components in isolation from the child components they render, we recommend using
shallow()rendering API from Enzyme.
Enzyme supports full rendering with
mount(), and you can also use it for testing state changes and component lifecycle.
Sinon
Standalone test spies, stubs and mocks for JavaScript.
Works with any unit testing framework.
The idea is that you can mock a function and test it’s receiving the right arguments, and return some sample output.
Might be similar to Jest mocking function.
Mock functions make it easy to test the links between code by erasing the actual implementation of a function, capturing calls to the function (and the parameters passed in those calls), capturing instances of constructor functions when instantiated with
new, and allowing test-time configuration of return values.
There are two ways to mock functions: Either by creating a mock function to use in test code, or writing amanual mockto override a module dependency.
End to end browser testing
Cypress
Fast, easy and reliable testing for anything that runs in a browser.
Docs:
Possible replacement for selenium if you were familiar with that.
Visual regression testing
BackstopJS
automates visual regression testing of your responsive web UI by comparing DOM screenshots over time.
it installs PhantomJS and chromium as dependencies
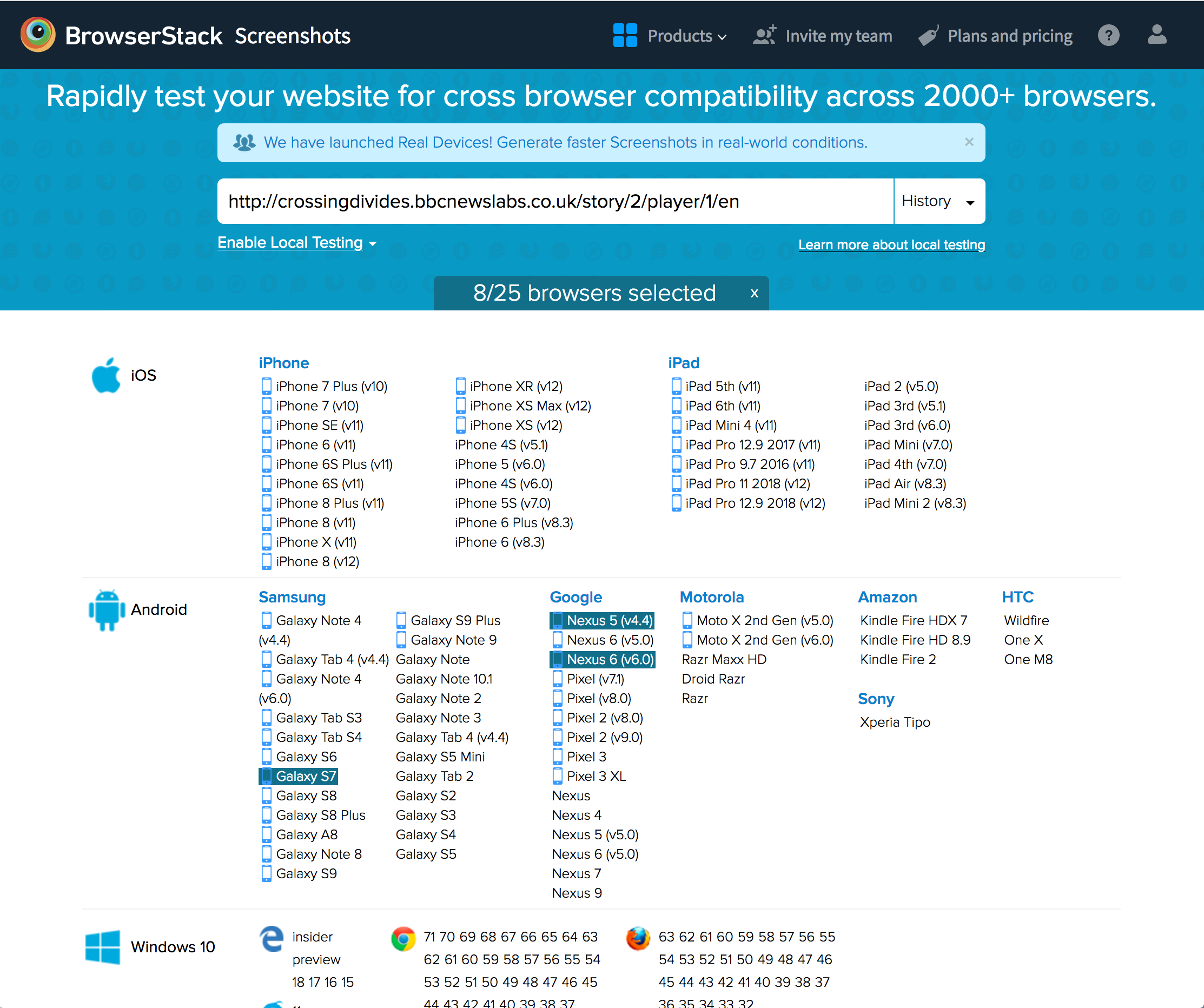
Browser stack
capture screenshots of a particular web application/URL across a wide range of mobile devices and browsers
You might generally go for the latest browser, and latest device, but it's good to compile an explicit list of devices.
You can also look at existing analytics to see what are the most common devices and browser combinations for your site/app.
There is also a browserstack screenshots API
Testing API end points
Learning resources
intro
Testing strategy
- What We Can Learn About Testing From The Wheel - Kent C. Dodds (Ignite Fluent 2016) - 5min video
- Write tests. Not too many. Mostly integration.
- “Just Say No to More End-to-End Tests” - Google testing blog
Test pyramid
Cypres
Tutorials
- Test-driven Development Using React - pluralsight
- Testing React Applications with Jest - pluralsight
- Testing JavaScript Applications (feat. React and Redux) - payed
- Cucumber.js BDD guides