quickQuote - Times & Sunday Times
2015 Jul 21 Times & Sunday TimesGitHub, Url↗ | Youtube
Stack: Video JS, JQuery, Ruby, Rails, Spoken Data API, Bootstrap, HTML5, CSS, Git, Javascript,

A tool for journalists to easily find and add video quotes to news articles
This project was done while working as newsroom developer at the Times & Sunday Times as part of a summer placement for the final project of the UCL Msc in Computer Science.
On The Times Digital blog, I wrote about the thinking behind the project.
In a nutshell if we take the coverage of the Republican presidential candidate debate on Fox News most news outlet merely copied the quotes verbatim and them paired them with photos of the candidates.
A video screencast example
Here's a screencast of a demo of an alternative "interactive video quote" a journalist could embed in a news article.
An interactive example
And here is the quote you see in the video above embedded in this page.
Followed by the HTML, CSS and JS code.
► Watch Video
A five billion dollar web site, I have so many websites, I have them all over the place. I hire people they do a web site, it costs me three dollars.
Donald Trump
An in context example
See this demo before and after for an example of how it could change the way users experience quotes in an article.
The embed code for a video quote
HTML
<div class='video-quote' id='videoQuoteText-id-n'>
<span class='glyphicon glyphicon-play-circle'></span>
<blockquote>
<small>► Watch Video </small><br><br>
A five billion dollar web site, I have so many websites, I have them all over the place. I hire people they do a web site, it costs me three dollars.
<br><cite id='authorVideoQuote'>Donald Trump</cite>
</blockquote></div>
<div id='video-wrap-n' class='video-wrap video-wrap--closed'>
<video class=' video-js vjs-default-skin' id='video-quote' controls preload='auto' width='100%' height='auto' poster='' data-setup='{}'>
<source src='https://nuk-tnl-edtl-videoanalyser-dev.s3.amazonaws.com/videos/quotes/54/snippet_54.mp4' id='snippetURLVideo' type='video/mp4' />
</video>
</div>CSS
.video-quote blockquote {
background: #FAFAFC;
border-left: 10px solid #E8E8F2;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
cursor:pointer;
}
.video-quote blockquote:before {
color: #3D5266;
content: '“';
font-family: Times!important;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
.video-quote blockquote p {
display: inline;
}
cite#authorVideoQuote {
font-style: italic;
}
.video-wrap {
overflow: hidden;
height: auto;
-webkit-transition: height 0.3s ease;
}
.video-wrap--closed {
height: 0;
}JS
document.getElementById('videoQuoteText-id-n').onclick = function() {
if (document.getElementById('video-wrap-n').classList.contains('video-wrap--closed')) {
document.getElementById('video-wrap-n').classList.remove('video-wrap--closed');
document.getElementById('video-quote').play();
} else {
document.getElementById('video-wrap-n').classList.add('video-wrap--closed');
document.getElementById('video-quote').pause();
}
};In the following video you can see how a user can, once a video as been uploaded an processed by the speech to text API, search through the text, select a quote, edit it, preview and export it.
Project Links
The code for an interactive video quote is not particularly complex.
But what is interesting in the quickQuote project is how we programmatically generate this embed code once a journalist has made a quote selection.
For more details on this check out the project page, the github repository, user manual and documentation.
Or checkout the the report I wrote for UCL, which details investigation into the problem domain, similar open source projects, as well as application design and architecture.
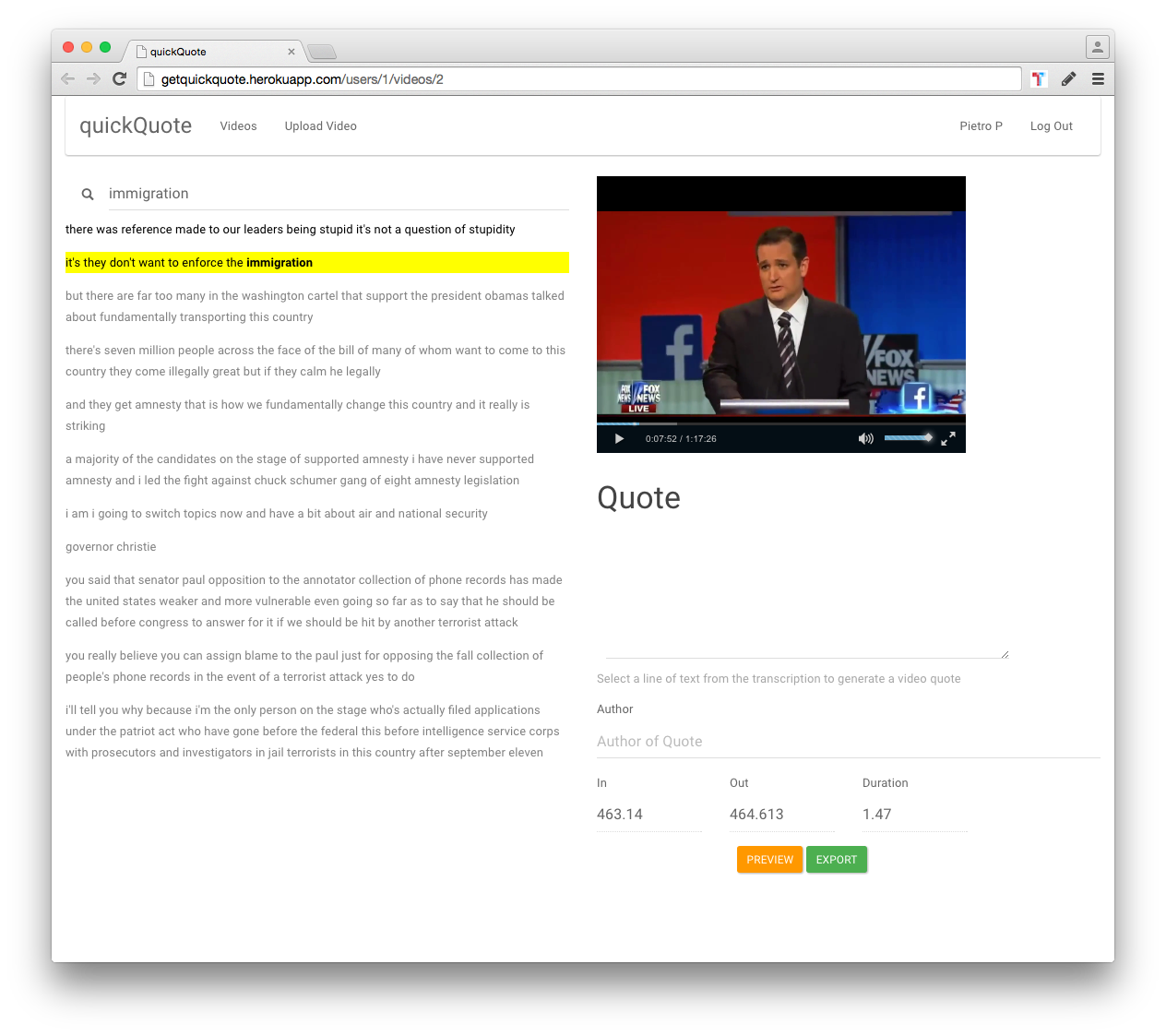
The main features in Screenshots
Two way sync between video and corresponding transcription
Search transcription for keywords
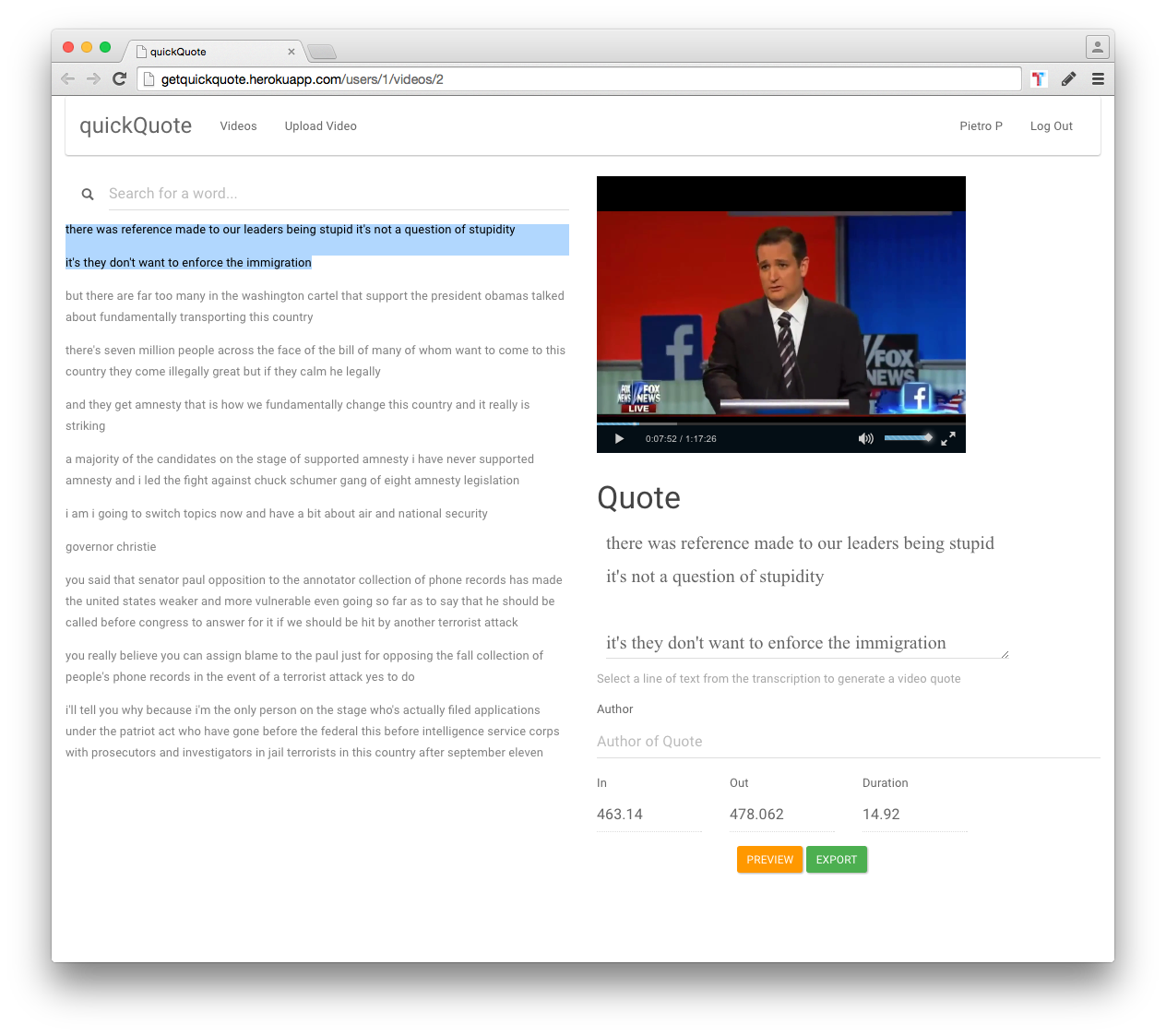
Select text grabs in and out point of corresponding video
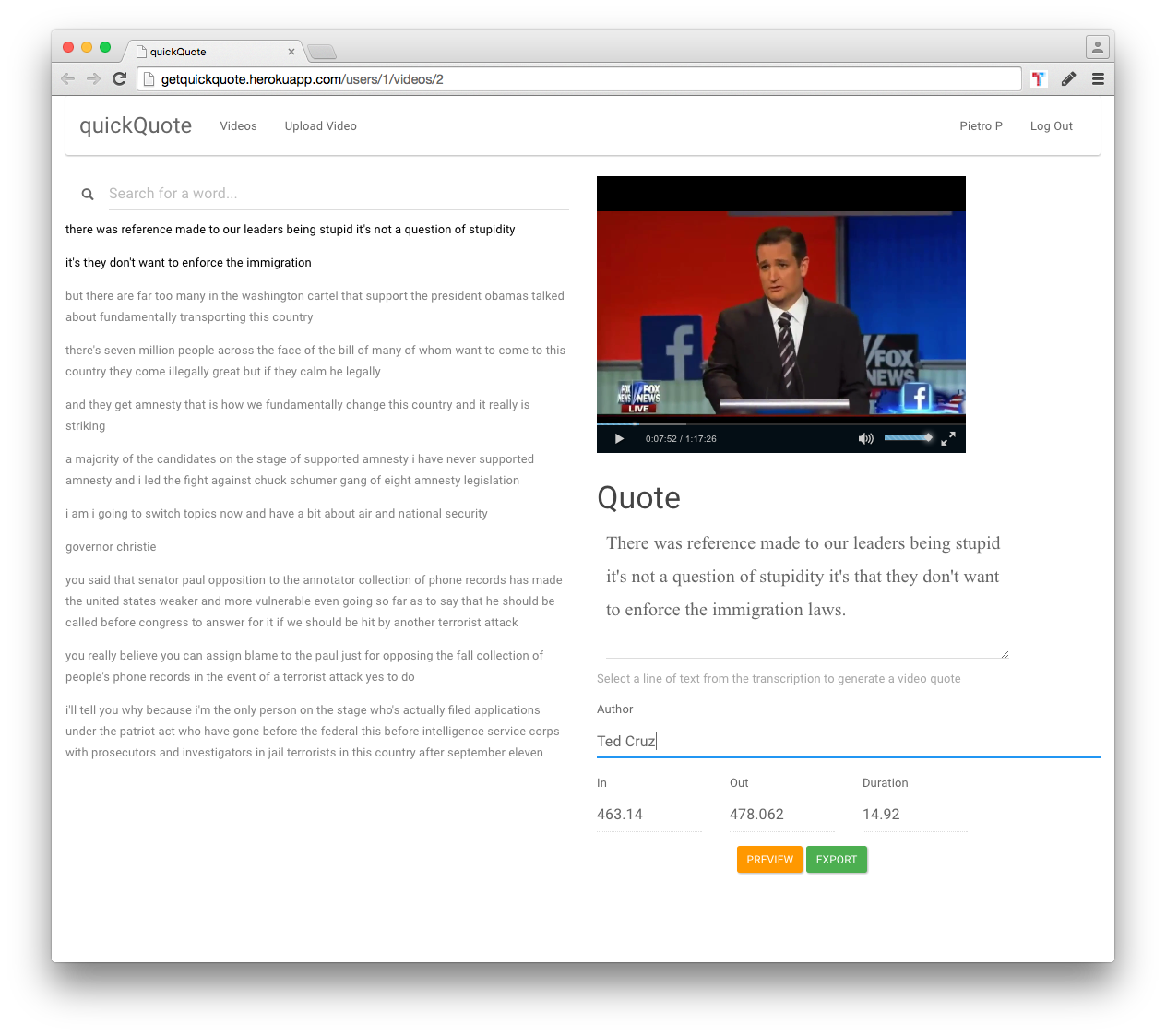
Edit automatically generated transcription from speech to text API if it's not 100% accurate
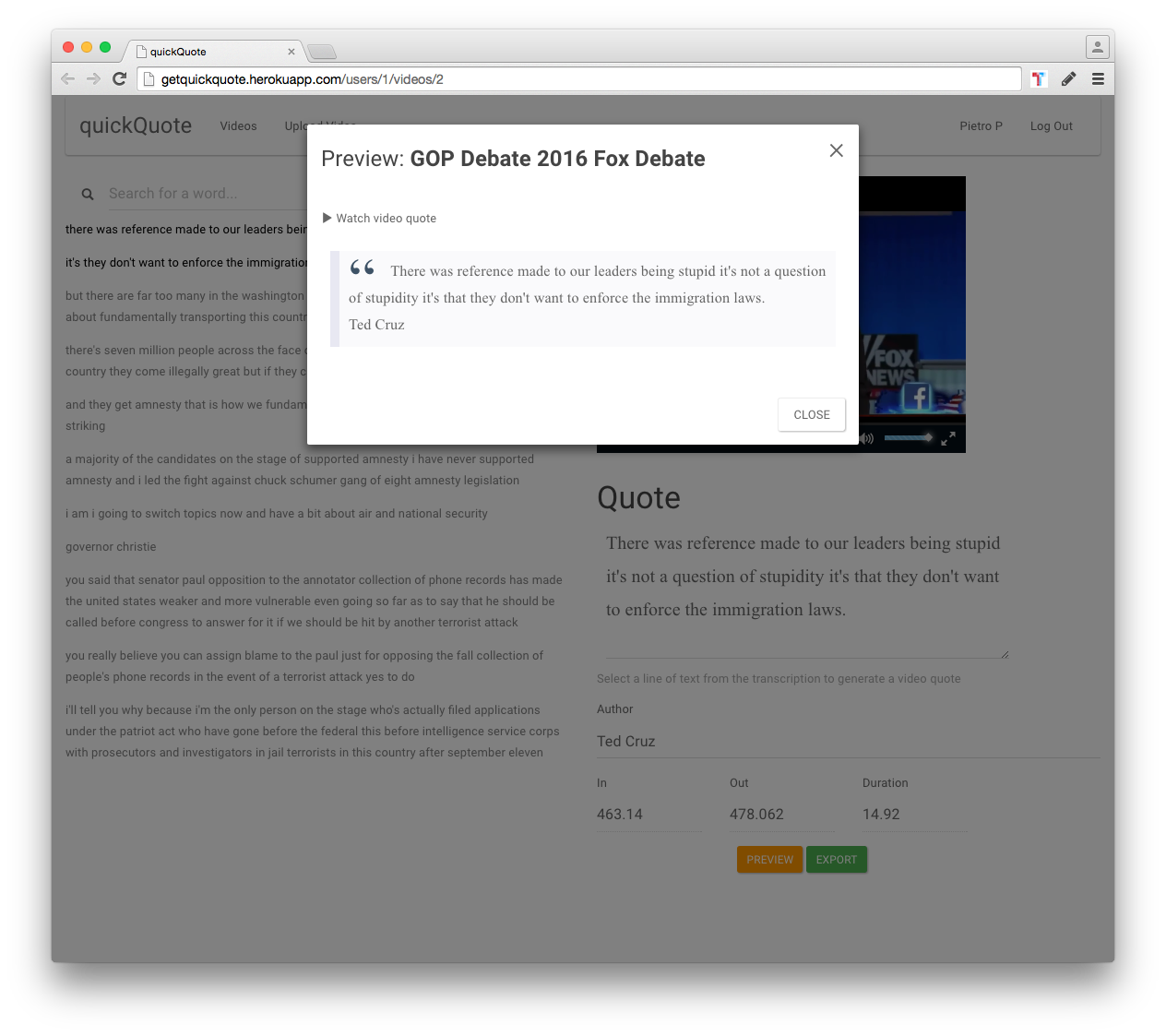
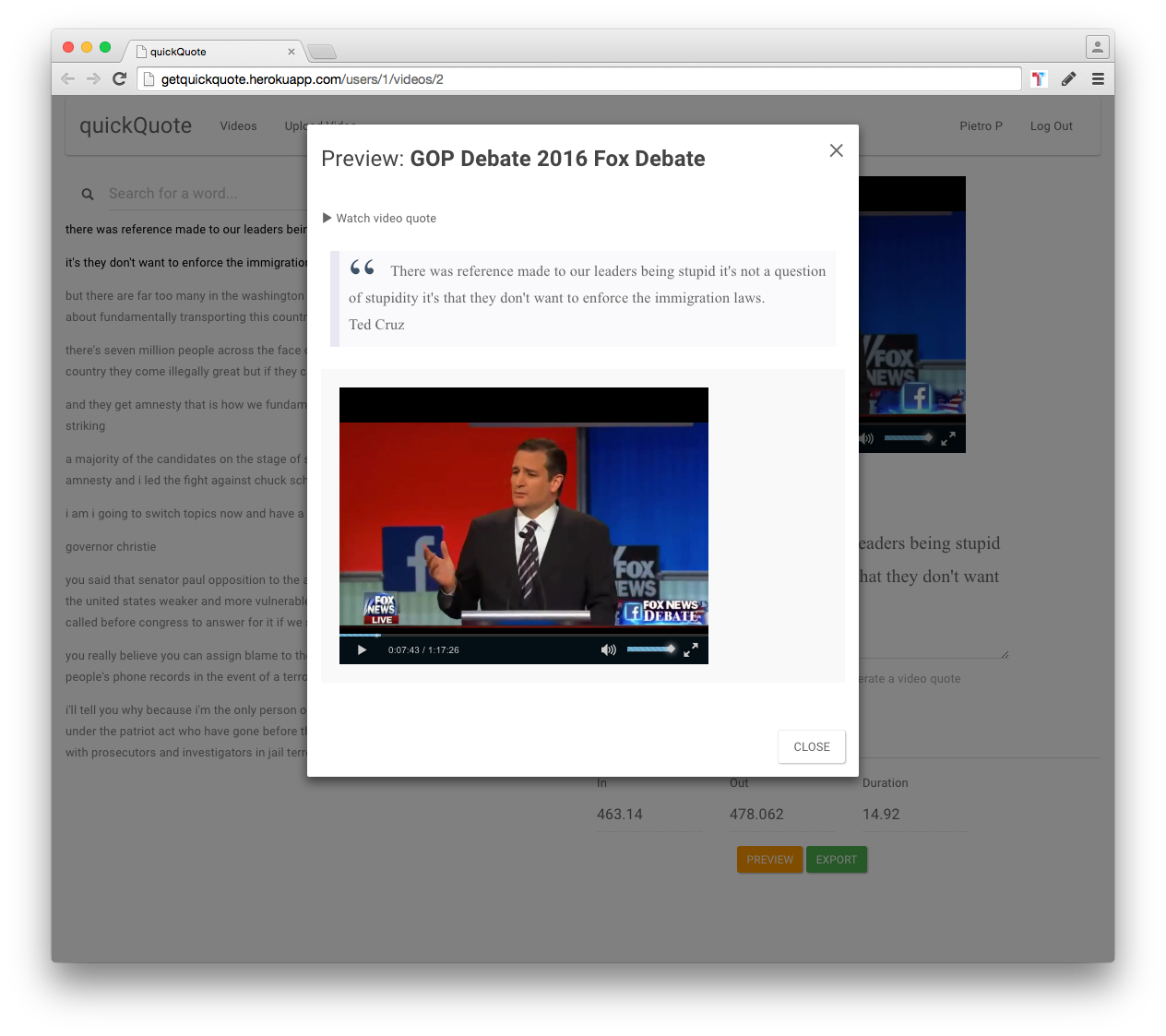
See a preview of the video quote
With dropdown
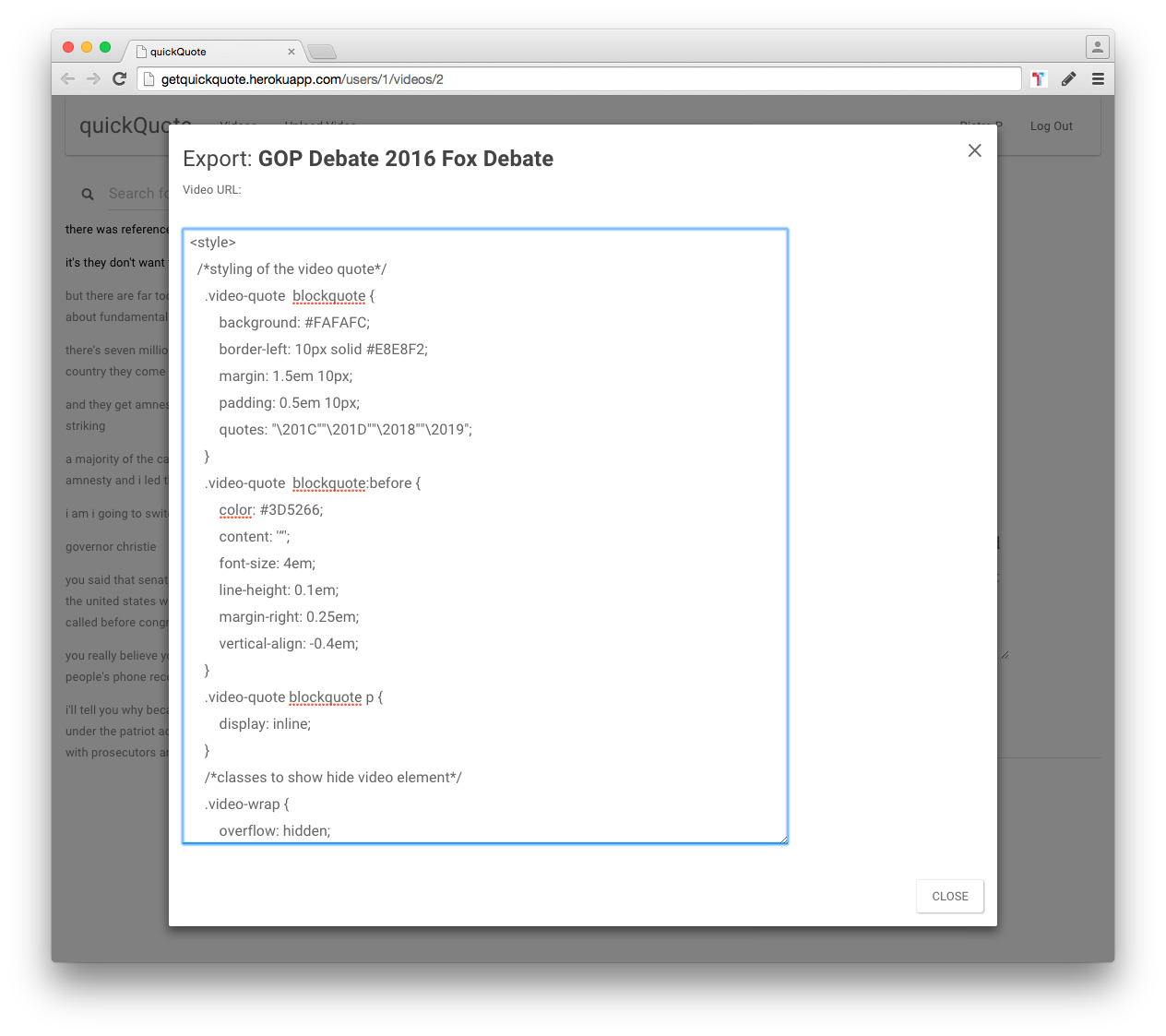
Export HTML, CSS, JS code to embed in news article.
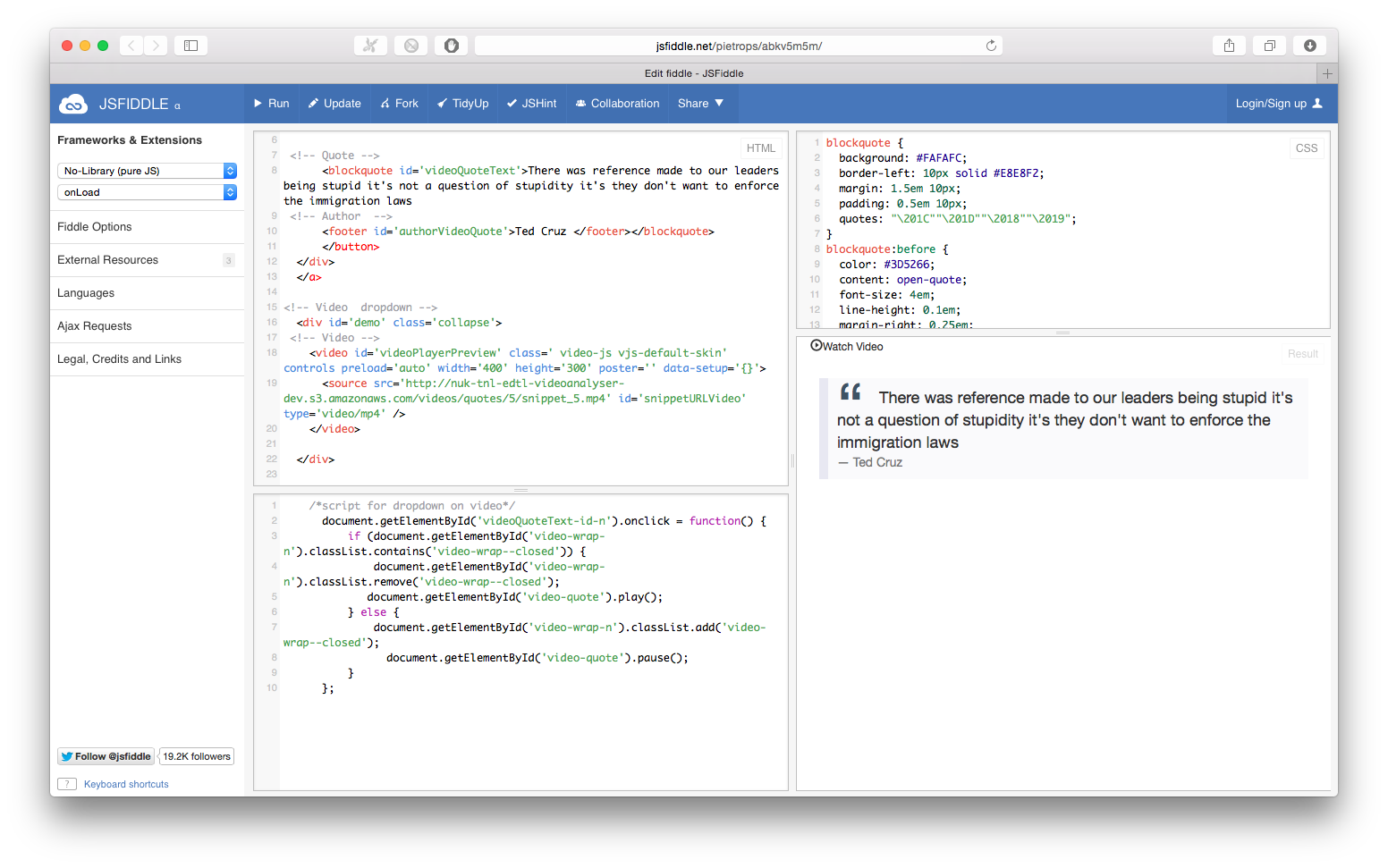
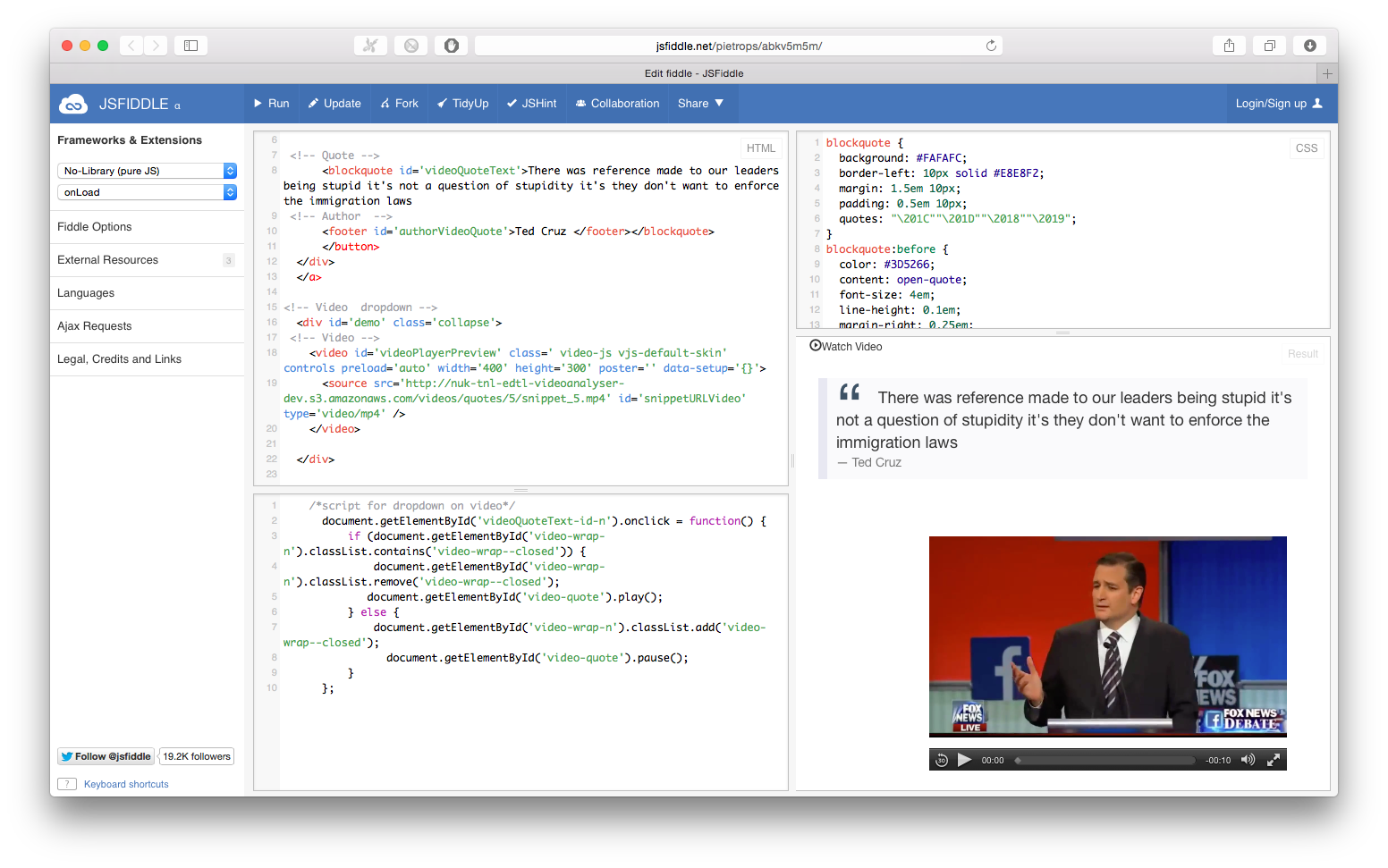
And here is a preview of the embed code using JS Fiddle
On Social Media
This. Changes. Everything. “@NiemanLab: new tool fromTimes of London lets you detect and capture quotes from a video https://t.co/v7ZGPcXCkl”
— Paul Adams (@padams29) September 13, 2015Sometimes a new digital news tool comes along & reminds us how far we are from doing it right https://t.co/xqiioyAVET pic.twitter.com/T2vyi8G0W6
— Greg Emerson (@emersongreg) September 14, 2015A new tool from The Times of London lets you easily detect and capture quotes from a video https://t.co/r6pGJzKycx
— Nieman Lab (@NiemanLab) September 13, 2015Press Mentions